A header as well as a footer may be seen on the majority of websites. The header usually gives visitors an overview of the site’s services or products. In contrast, the footer frequently includes company-related information. The user will have a lot better experience if you utilize these headers and footers. When people anticipate to discover the information they’re looking for, it will be there. If someone wants to contact you, they may go to the bottom of the page and find bootstrap footers there.
That being said, website footers are being used in new ways by designers as a surprise element. Special deals may be displayed in this area if desired. By experimenting with the footer, you’ll discover a world of options. This is especially true when interactive animations are incorporated into the design. Bootstrap is a wonderful method to create responsive template that are visually appealing. The bootstrap footers templates in the list below are all free to use. This post will be of interest to anyone looking for fresh alternative footers.
Free Bootstrap 5 Footer Template

This Bootstrap 5 example of a footer template is free, stylish, and modern. This Bootstrap 5 footer template is free for personal and commercial projects. This free Bootstrap 5 snippet is easy to use and incorporate in the Bootstrap templates.
Bootstrap 5 Footer Design Template Example

This Bootstrap footer template has a trendy and modern design. The responsive layout of this Bootstrap 5 footer template gives a balanced look at all displays. You can manage additional website navigation in the footer easily.
Bootstrap 5 Simple Footer Template Example

This Bootstrap Footer template has a simple four-column layout. The Bottom of the footer template features the company logo, copyright, and social media icons section.
Bootstrap 5 Responsive Footer Template Example

This Bootstrap footer template has a responsive layout and modern design. This beautiful footer template features the company logo, address, newsletter subscription form, and essential links column.
Bootstrap 5 Useful Footer Template Example

We have used Bootstrap 5 to build this minimal footer template. The Footer template features social media icons. This footer template is creative and simple to use.
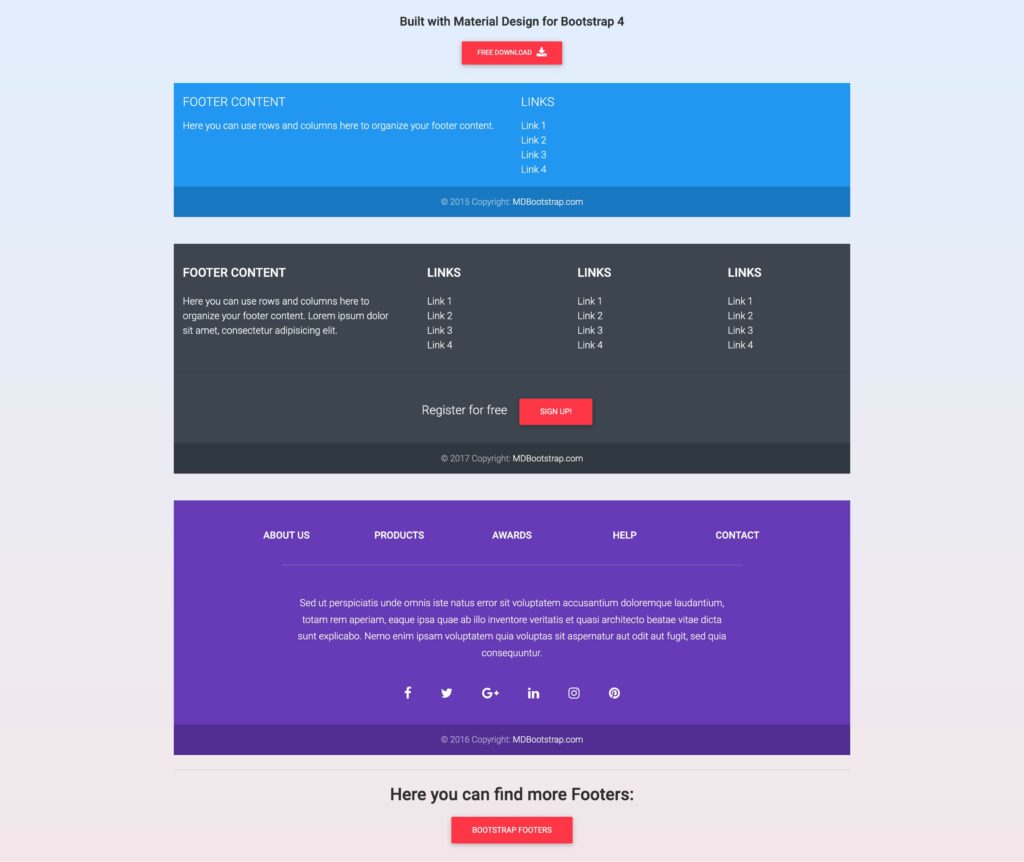
Bootstrap Footer Bottom

It will be a valuable addition to your website if you choose this clean and modern footer template. It’s a Bootstrap application with a completely adaptable and responsive design. To put it another way, it works flawlessly on both mobile and desktop platforms. In addition, the design has a unique appearance with accents of dark purple, making it highly eye-catching. Additionally, it has built-in social networking buttons, so you won’t have to worry about doing it yourself.
Bootstrap Footer Modern

Here’s a free Bootstrap footer that can be used on a wide range of different sorts of websites, from e-commerce to blogs. On the other hand, it’ll be the most acceptable option for those who want to embed Twitter or Instagram feeds in their website’s footer section. This free snippet takes care of it, but you’ll have to put in some work on the back end to make it worthwhile. The About Us, contact number, email address, and newsletter subscription widgets are also included.
Bootstrap Footer Purple

Keep your website’s footer design simple if you’re already using a minimalist style on the rest of the site. This free template will save you time and effort by allowing you to get started right away. With its ultra-simple design, it works well with a variety of site layouts and styles. As a result, you won’t even have to mark it because it already COMPLIES with various branding laws.
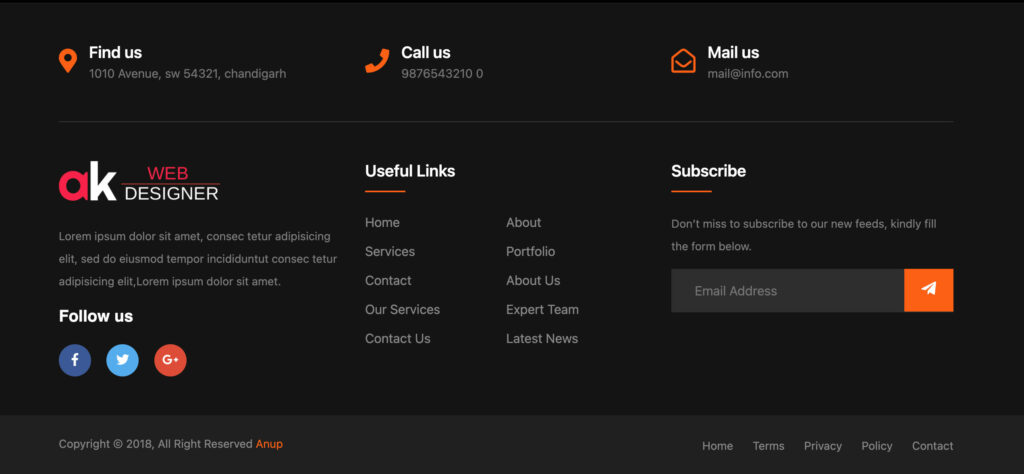
Bootstrap Footer Advanced

This free design has a dark footer area for those of you who want it that way. It exclusively uses cutting-edge technology and the Bootstrap Framework, so you can be sure that the site will always run smoothly. There are extra social network icons and links to the privacy policy, conditions, and more in the snippet. Visit the live demo preview to get a feel for it before purchasing.
Bootstrap Footer Minimal

With this free Bootstrap template, you may have a bright footer instead of a black one. In addition, the design is simple, so you won’t be distracted when using it. The footer’s primary function links other pages, social media buttons, and an opt-in email form. Additionally, it has links to a logo, a copyrights section, and information about the company.
Bootstrap Footer Minimal

In this EXTENSIVE collection, you will discover the appropriate design for each kind of footer. There is an excellent option for minimalists out there that will surely catch your attention. To make the footer as helpful as possible, it has numerous columns for website navigation. To summarise, the footer area may quickly raise your page’s user experience to new heights if you ignore it.
Bootstrap Footer Handy

A Bootstrap footer in a dark/black design is a fantastic option. This is a design that can be used with various types of websites, making it quite versatile. Even if you use it in its current form, you’ll get great results. If you want to make a few minor changes to make it more in line with your rules, go ahead. In addition, the snippet’s structure has been optimized for mobile devices, so you and your users can have the best possible experience.
Bootstrap Footer Fullwidth

Consider getting a grey shoe if you’re undecided between a light or dark pair. With a bit of luck, this will get you started on the correct path right away. Even if you have to do some additional work to get the template to operate correctly on your website, you’ll still save a lot of time and effort by using the template. Because the design is so generic and straightforward, it has no problem adjusting to diverse page layouts. Let’s admit it.
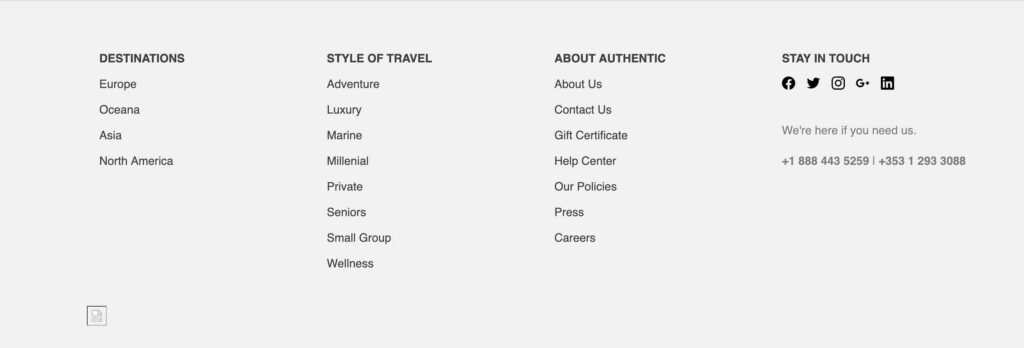
Bootstrap Footer Fashion

Even if the footer section isn’t of much importance to you, it must be present. Alternatively, you may choose this modern and responsive option, which results in a nearly invisible footer area. You may use it to connect to other areas of the website, as well as contact information and social networking icons.
Bootstrap Footer Newsletter

A widget for subscribing to an email newsletter works well in the footer. This is the default Bootstrap template if that’s what you’re looking for. You’ll also have access to three blank columns that you may fill with whatever you want. Adding a few enticing phrases above the subscription box will boost the number of new subscribers you get. If it needs more work, make adjustments, add your ideas to the design, and seamlessly incorporate it into your website.
Bootstrap Footer Clean

Bootstrap footer with a responsive layout and several customizable parts to choose from. The footer’s dark appearance gives your project a more dynamic feel, and it will blend in perfectly with the rest of your design. Use the default appearance if you want to, or customize it to meet your requirements if it doesn’t. If you customize it, it will be more effective. Among the many columns on this page are social network icons, information about the site, recent news, and fast connections.
Bootstrap Footer Responsive

The next level of the footer area may be reached by using this free Bootstrap template. It has a stunning dark design and tasteful font color, resulting in an aesthetically pleasing overall presentation. A preconfigured newsletter subscription area, social links, and a section for partners are also included. Due to the layout’s reliance on just the most recent technology works seamlessly on both mobile and desktop platforms.
Footer Template

Even though this footer design leans more towards femininity, you may use it for a wide range of purposes. However, it may be modified to go entirely against the grain if you’re not running an e-commerce site. The design includes social networking links and a subscription widget in addition to three columns for categories. If you want to use it right immediately, you may download it right now and get to work right away on integrating it into your web project.
Bootstrap Footer Responsive

A Bootstrap footer template with limitless power, ease of use, and versatility. As a result, you have the option of using the basic settings or going the extra mile to customize it. On the other hand, the design may perform incredibly well as-is because of its immediate adaptability to various website designs. The ability to edit the “about” part, activate a tag cloud and share popular categories are all available thanks to a thoughtfully designed “footer” section.
Free Bootstrap Footers

If you want to include a lot of information in the footer of your website, this four-column Bootstrap footer is perfect for you. It’s great for restaurants and food-related companies, but it can also be used on many other websites, including blogs. This layout gives you the flexibility to show whatever type of material your readers will find helpful in the four available columns. It’s everything conceivable, from adding the extra information about the business to the most recent news, Instagram feed, and email subscription, to mention a few.
Bootstrap 4 Footer

A dark footer area is more common because most websites are light/white. If you’re looking for Bootstrap footers, look no further. This collection has it all. Here’s a BRILLIANT solution that adheres to all of the most current web standards and laws. The template’s structure is flexible, and the code is simple to work with, so you can rapidly make the most of it. Additionally, it includes a newsletter sign-up form, saving you the time and effort to build one from scratch.
Bootstrap Footer Creative

For the benefit of your users, the footer area of your website can include a wide variety of widgets and content. For example, if you want a contact form in the footer area, this is the template for you. If you don’t have to, why not just start over? Instead, concentrate on customizing and perfecting this design to reflect your taste. This is something you will accomplish fast, so don’t stress about it being mobile-friendly.
Bootstrap Footer Neat

Many people prefer dark and light-colored shoes. However, some prefer brighter colors. Bootstrap Footer V19 is the best option if you’re looking for anything purple. Using Bootstrap, much like all the other tools on our list, this one is entirely customizable with an excellent user experience. There are four significant columns, each with a variety of fields for you to customize. You can even create an Instagram feed and then use the subscribe form to gather emails.
Bootstrap Footer Clean

The footer design has three columns for links and a subscription form in addition to the corporate information. You may also show off your SOCIABILITY to your users by activating the social networking buttons. Because of the lovely color palette, it has chosen, it has a relaxing feel. If it doesn’t meet your branding guidelines, it’ll only take a few minutes. Even if you want to use a different font style, you have the power to do so.
AV Bootstrap Footer

It has a dark color scheme, is minimalistic and uncluttered, and all of the information is well-organized for easy reading. It has vertical columns containing the about, categories, and quick links sections. The website is additionally protected from copying by a copywriter, and social connections allow users to share the content with others.
Bootstrap Footer Design

Basic support information such as links, buttons, business details, copyrights, forms, and other components are included as additional navigation for the website. The color of the footer may be entirely customized by selecting a class from the color palette and putting it there. It’s simple to personalize to fit your tastes, and it’s already responsive by default.
Bootstrap Footer Social Icons

Namiq Namaz created this Bootstrap 4 Footer with Social Icons. There are several links in this simple footer design. It’s a huge benefit to have a second chance to show your essential pages to visitors. Use this template in your footer to display whatever information you want your visitors to return to, such as external resources, essential secondary sites, sponsors, privacy policies, or terms and conditions.
Bootstrap Footer Responsive

As a responsive template, Axelaredz has created Responsive footer bootstrap 4. It features an area where you may put a 250px * 80px picture on display. You are allowed to include your company’s logo, images, or other appealing content. In addition, there are a large number of links that you may entirely modify to guide your guests. Footer bootstrap design
Bootstrap Footer Sticky

Bootstrap 4 flex utility classes are used in Flexbox Sticky Footer, a sticky footer page style. It has a blue gradient background that might evoke strong emotions in anyone who sees it. It’s responsive so that you may use it on your smartphone or tablet without any issues. It is one of the best bootstrap footers design to use.
Bootstrap Footer Example

Muktihaniro’s Bootstrap footer example has a responsive footer theme. It includes the essentials, such as contact information, calendars, social media connections, and a section on working hours. Showing your company’s news and events in a footer design is a beautiful way to showcase your brands and identities.
Bootstrap Footer Dark UI

Umid created the Bootstrap Dark Footer UI. Five columns and a dark background highlight the most critical information in your content, such as your logo and company information, while the rest of the page is left blank. The newsletter is located in the right-hand column. Displaying this in your footer can help increase the number of people who sign up for your newsletter because of it.
Final words
These free Bootstrap footer examples were provided to you in this blog article. I sincerely hope you enjoyed these examples of footers. This type of footer may be readily created if you have any coding knowledge. Check out these footer code samples to get an idea of what’s possible. It’s a straightforward piece of code. If you’ve done any web programming before, the code will be no problem for you. These free templates may be used on your website if you make some alterations and modifications to them.