CSS
-
Adding 3D text effects to your online projects is a definite method to make a visual impact. They can transform an average headline into a piece of beauty that can’t be ignored. The best part is that CSS and JavaScript can be used to generate a broad range of css 3d text effects. This allows…
-
For digital marketing, email marketing is one of the hottest trends to watch out for this year. It’s a quick and easy approach that also works well. Email marketing yields a seven-dollar return on investment for every dollar invested, according to research. In what other industry would you be able to make as much money…
-
There are a number of different options out there, but this time we’re using a horizontal navigation bar instead of the other options we’ve seen before. The same thing? The reason for this is because we don’t seem to be able to get our hands on enough of it and neither do you. In order…
-
The greatest free CSS barcodes for your next web-based projects may be found right here. There are several examples of CSS barcodes out there. Here are 14 free HTML CSS barcodes that you may use as a source of inspiration. Use these barcodes on your web applications by simply clicking the download button. So without…
-
In order to assist the user type text, numbers, or symbols, a cursor/pointer serves as a position indication. Thousands of individuals all throughout the world are familiar with the standard cursor. With out the cursor, integrating users into the system would be much more difficult. The use of cursors has made it easier for many…
-

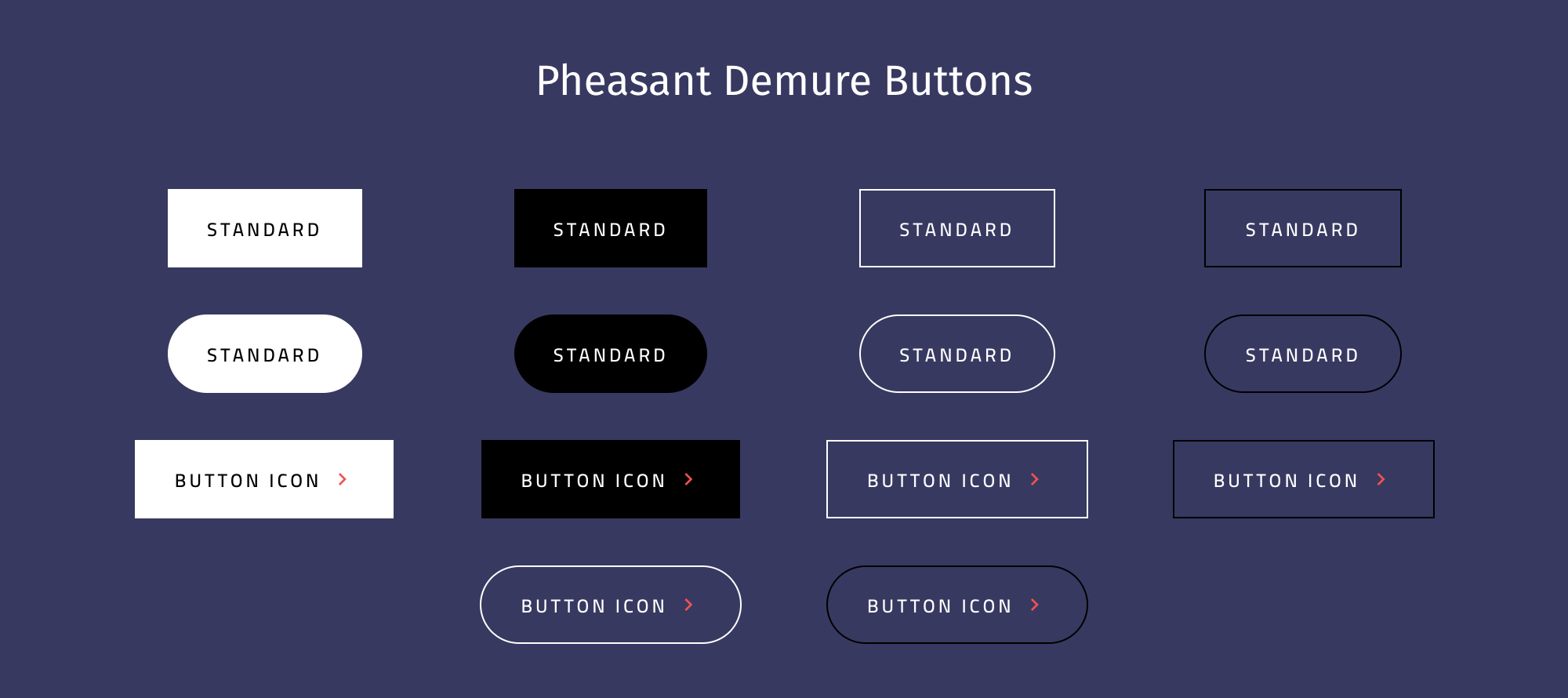
A great selection of stunning css flat buttons with animation effects produced with the aid of a web designer simple to discover more creative ideas on web design buttons. The impact on the buttons is created using the box-shadow and linear-gradient attributes. There are two gradients utilized. One is linear as well as the second…
-
It is possible to add filter effects (grayscale, contrast, blur, etc.) to an element’s background/backdrop by using the backdrop-filter property of the CSS language. Filter effects on the element’s content aren’t implement when using backdrop-filter, however they are if you use filter property on the element’s background instead. USING THE BACKDROP FILTER When a modal…
-
As a result, background blend modes are one of Photoshop’s most essential features and may even be what sets it apart from the competition. For example, the darker color blend option will render the darker of the two pixels, while the lighter color blend mode would render the lighter. Blend modes, when applied to a…
-
Nowadays, visitors will often dismiss the page and go if a website takes longer than just a few seconds to load. CSS loaders aid in the retention of a website’s traffic. It speeds up loading and entertains consumers. Unlike a.gif, a CSS animation does not require an image. As a consequence, bandwidth usage is reduce,…
-
If you’re using CSS, SVG, or a combination of the two, the clip-path property is your best friend. It lets you clip an image and conceal sections outside of the clipping zone without altering the original file. Here are some useful examples, and tools for dealing with css clip path to give you an idea…