-
These days, Three.js is being used for a tonne of great things on the web. Of course, you can find a tonne of cool examples of Three.js-made content on its website and in its library examples. Related HTML Table Sort In JavaScript & CSS Simple Date Picker in Pure Javascript and CSS Best Photo Galleries…
-

A website can function 100 ways. Most sites seem similar due to setup designs. How confusing would it be if everyone suddenly started planning online? Each site would be so different that we’d have trouble balancing plan with substance. Thus, “masonry”, “standard”, and “grid” are created. In this tutorial, we’ll cover a Bootstrap 4 Masonry…
-
Bootstrap is a front-end toolkit that is sturdy, versatile, and jam-packed with features. Because the SASS files are so properly controlled, the customization process is really simple. Because of the extensive Javascript plugins, Bootstrap applications may now be made interactive. The most recent release of Bootstrap, version 5, is great and useful. Developers and designers…
-
Finding the appropriate theme for your website may be done in a few different ways: A theme centred on your particular niche, such as an e-commerce theme or a blogging theme, is one choice. These themes include features that are customised to your need. However, not everyone has the time to sift through countless themes…
-

As Node JS popularity is growing with new startups, existing start-ups and enterprise organizations, Node JS developer’s need to learn new frameworks and packages. As the new frameworks and packages are released, developers need to stay updated with the latest tools in this ecosystem. Hence, it lays down a good foundation for itself as a…
-
Tabs arrange material across displays, data sets, and interactions. Tailwind tabs are functional and creatively styled for web apps and dashboards. Tabs with counters, icons, blocks, etc. are included. You can quickly navigate the tabs on a single page without switching pages. Related Tailwind Forms Tailwind Modal Windows Tailwind Notifications Tailwind Search Bars Tailwind Menu…
-
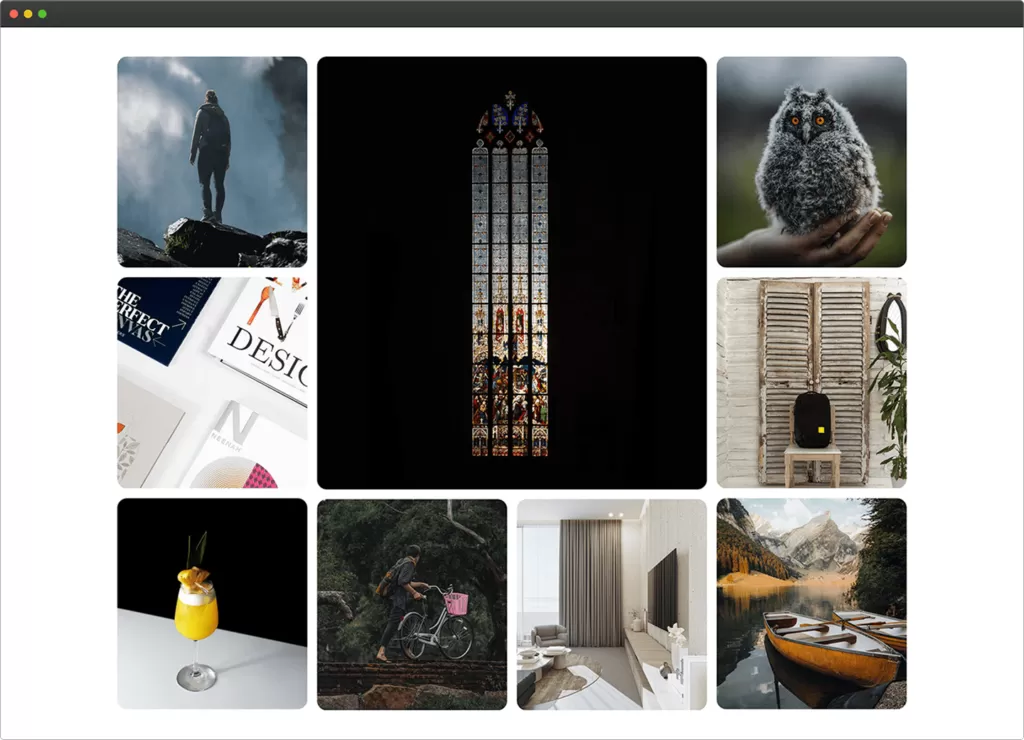
A varied collection of the very best free website templates for login forms that are readily available for incorporation into your work. Because there are so many various designs to choose from, there is a good possibility that you will find one that speaks to you in the most meaningful way. On the other hand,…
-
Modals and popovers designed specifically for Tailwind CSS to display success, failure, and caution messages respectively. The Tailwind component of Modals is a useful add-on to have on your website since it allows you to display a pop-up to your users that alerts them to any problems, warnings, or other information that you might need…
-
The purpose of a notification is to alert a user of a change in status (failure, success, follow request, etc.). Different sorts of alerts have their own unique set of symbols and colors. As soon as the user interacts with the notification or keeps scrolling, Tailwind Notification components vanish from the upper right corner of…
-
Tailwind CSS is a utility-first CSS framework with a primary focus on facilitating the rapid development of individualized user experiences. Related Tailwind Pricing Tables Tailwind Paginations Tailwind Sidebars Tailwind Dashboards Tailwind FAQ It provides you with all of the building blocks you need to be able to develop personalized designs without having to engage in…